コーディングなしでAndroidアプリ開発ができるツール「App Inventor for Android」を触ってみました
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
App Inventor for Android とは
App Inventor for Android は、プログラミング知識がなくてもAndroidアプリ開発を 手軽に始められるようにすることを目的としたツールです。
元々はGoogleが公開していましたが、2012年1月にMITに移行され、現在はオープンβ版が公開されています。
ツールの特徴として、コーディングらしいコーディングは必要なく、 ほとんどドラッグアンドドロップだけで手軽にアプリ開発を始めることができます。
今回は、App Inventor for Android を使って簡単なアプリを作ってみたいと思います。
App Inventor for Android の開発環境
App Inventor for Android はブラウザで作成するツールです。 ツールは大きく2つに分かれています。
App Inventor Designer
画面デザインを作成するツールです。 画面に対してドラッグアンドドロップでコンポーネント(ボタンなどの部品)を配置し、 画面をレイアウトすることができます。
App Inventor Blocks Editor
App Inventor Designerで作成した画面(またはコンポーネント)にロジック(処理)を組み込むツールです。 ひとつひとつの処理をパズルのように組み立てていきます。
App Inventor for Android の導入
まずは App Inventor for Android のサービスにアカウント登録をします。
「Invent」をクリックします。 Googleアカウント認証が求められますので、認証します。 Googleアカウントをお持ちでない場合は事前に登録が必要です。
プロジェクトリスト画面が表示されました。
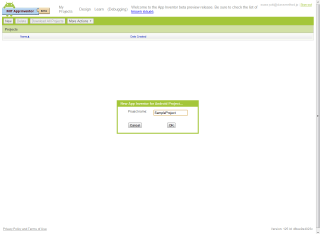
「New」をクリックし、新規プロジェクトを作成します。 プロジェクト名入力画面が出てくるので適当なプロジェクト名を入れます。
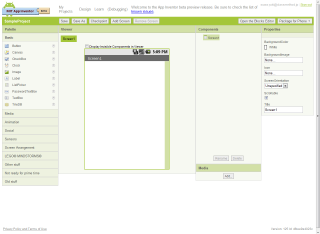
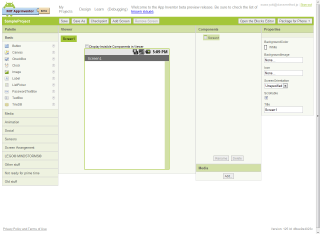
作成されたプロジェクト名をクリックすると、アプリ開発画面が表示されます。
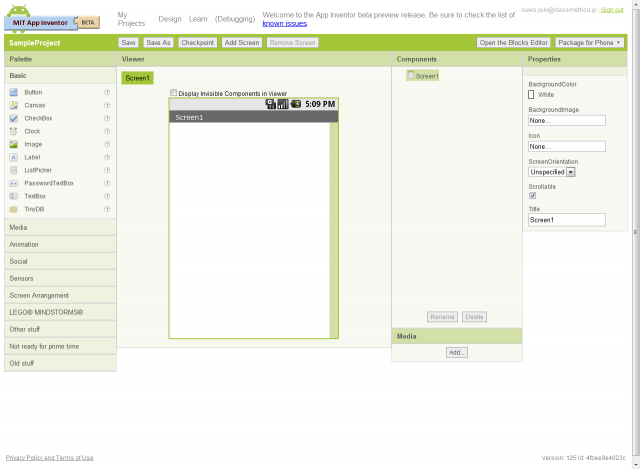
App Inventor Designer で画面レイアウトを作成する
まずはボタンなどのコンポーネント(部品)を App Inventor Designer で貼り付け、画面レイアウトを作成してみましょう。
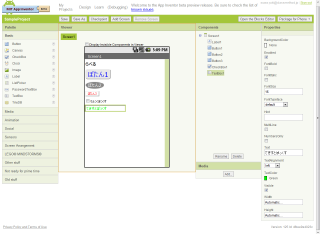
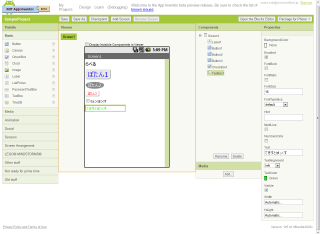
作成画面は以下の4つに分かれています。
| Palette | コンポーネントの一覧。ここから置きたい部品を選ぶ。 |
|---|---|
| Viewer | 画面レイアウト。ここにPaletteからコンポーネントを貼り付ける。 |
| Components | 画面レイアウト内に置かれているコンポーネントの一覧。 |
| Properties | 選択中のコンポーネントの設定。文字色や文字サイズ、幅・高さなどなど |
まずは、 Palette から Button を選び、Viewer の Screen1 にドラッグアンドドロップしてみます。 そうすると Screen1 に Button が置かれると思います。下図では3つ置いてみました。
このような形で、 Palette から好きなコンポーネントを自由に追加することができます。 また、 Properties でコンポーネントの文字色や文字サイズなどいろいろな設定ができるので試してみてください。 ※次に説明するロジックを試したいかたは、 Button と Label は最低1つは作っておいてください。
App Inventor Blocks Editor でロジックを組み込む
画面レイアウトの作成方法が大体理解できたところで、次にロジックを組み込んでみたいと思います。</ br> 今回は「ボタンを押すとラベルの文字が変わる」というロジックを作ってみたいと思います。
まず、 App Inventor Designer の画面の右上の「Open the Blocks Editor」をクリックします。
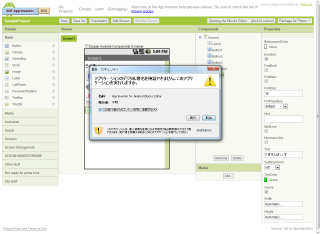
そうすると AppInventorForAndroidCodeblocks.jnlp というファイルがダウンロードできると思うので、実行します。 セキュリティ警告が表示される場合がありますが、先に進みたい人は実行を押しましょう。w
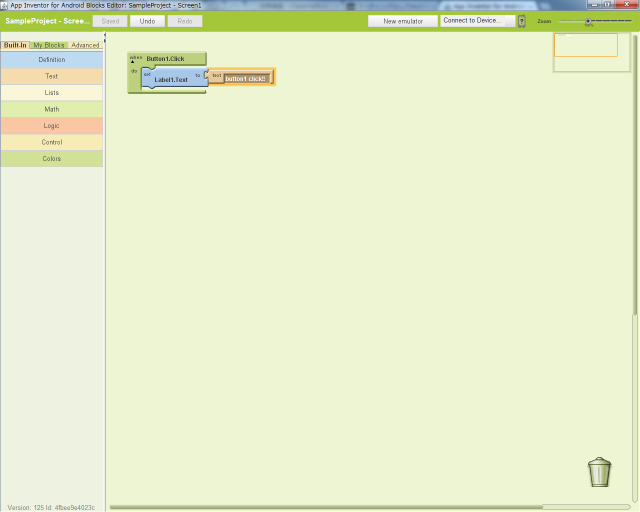
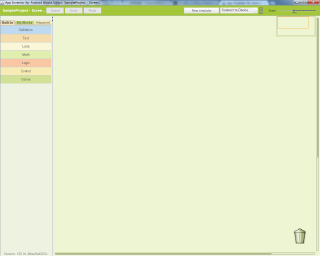
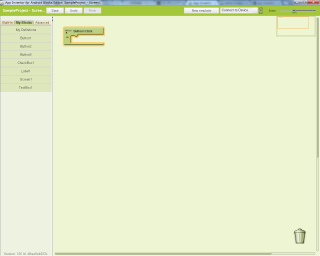
以下のような画面が出たら起動成功です。
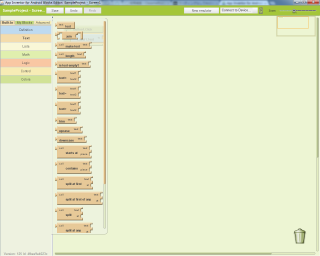
赤、緑、黄のタブがあると思いますが、それぞれ以下のような機能があります。
| Built-in | 一般的なロジック一覧。 |
|---|---|
| My Blocks | App Inventor Designer で配置したコンポーネントのプロパティとアクション一覧 |
| Advanced | 拡張機能の一覧。同じ種類のコンポーネントの処理をまとめて行いたいときなどに使用する。 |
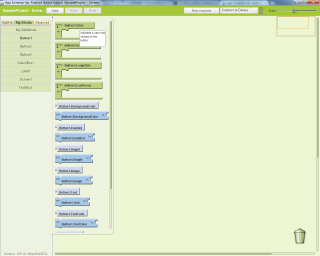
それでは、ここからロジックを作成してみます。 まずは My Block タブをクリックしてコンポーネント一覧を表示し、「Button1」をクリックします。 すると、 Button1 のプロパティ・アクションの一覧が表示されます。
一番上にある「Button1.Click」をドラッグアンドドロップして作業スペースに置きます。 このブロックは「Button1をクリックしたときに何かする」処理を書くベースになります。
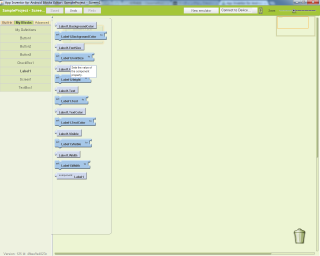
次に「ラベルの文字が変わる」という処理を作ります。 まずコンポーネント一覧にある「Label1」をクリックします。
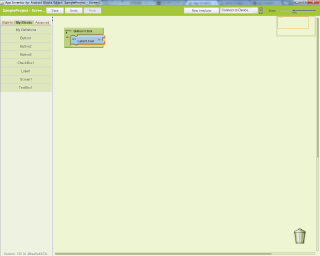
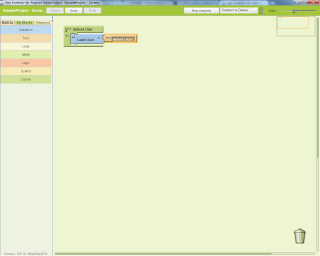
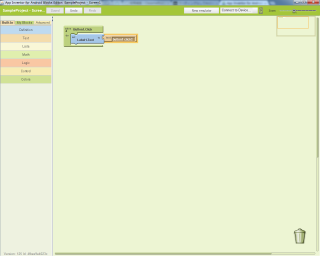
Button1 と 同様に Label1 のプロパティ・アクションの一覧が表示されるので、 上から8番目くらいにある「set Label1.Text to」ブロックをButton1.Clickのブロック内にドラッグアンドドロップします。 そうすると勝手にブロックとブロックがくっつくと思います。以下のようになれば正解です。
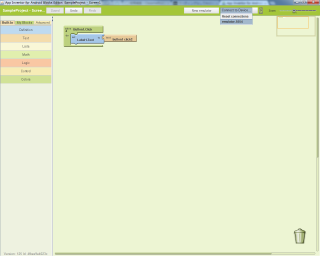
次に「どのようなテキストをラベルに表示するか」という処理を作ります。 Built-in タブをクリックし、処理の一覧から Text を選択します。
Text の一覧の一番上にある「text」ブロックを、さきほど配置した 「set Label1.Text to」ブロックにつなぎ合わせます。 配置したブロックをクリックすると文字を編集できるので、好きな文言を書いて完成です。
アプリを実行してみる
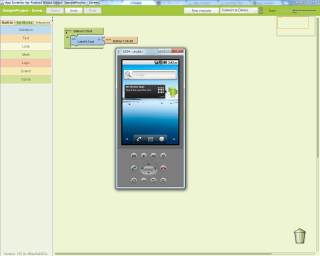
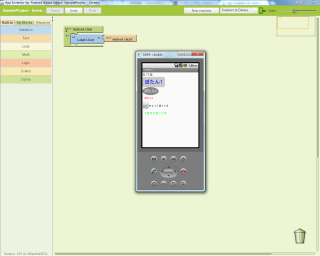
最後にアプリを実行してみたいと思います。 App Inventor Blocks Editor の右上の「New Emurator」をクリックし、Androidエミュレータを起動します。
起動には2~3分程度かかると思います。Androidのホーム画面が表示されれば起動完了です。
エミュレータの起動が完了すると、App Inventor Blocks Editor の右上の 「Connect to Device...」のプルダウンの中にエミュレータが表示されるようになると思います。
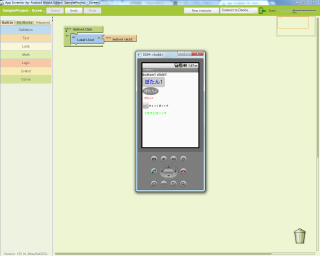
エミュレータ名をクリックすると、作成したアプリがエミュレータ上で起動します。
さきほど作成したロジックを試してみましょう。 一つ目のボタンをクリックし、ラベルのテキストが変わればロジック組み立て成功です。
まとめ
今回は App Inventor for Android を使い、コーディングなしでアプリ開発を試してみました。 アプリづくりをほとんどドラッグアンドドロップのみでできるので、とっても手軽な印象を受けました。 コーディング未経験の人も手軽にアプリ開発を始められるので、 プロトタイピング・モックアップモデルづくりにも使ってみても良いとおもいます。 興味のあるかたはこの記事を参考に、まずは試してみてください!